Olá, Fluiger!
No post de hoje, te ajudarei a criar uma função para exportar dados de uma widget, para uma planilha excel (Isso também serve para dados que estão em um formulário).
O primeiro passo, é criar uma widget no Eclipse, acessar o arquivo view.ftl, substituir o código existente por este trecho a seguir, e salvar.
Podemos observar os principais itens desse arquivo:
– Linha 7: Título da nossa tabela.
– Linha 11: Nossa tabela com 3 colunas.
– Linha 27: O botão que acionaremos sempre que quisermos exportar os dados da nossa widget.
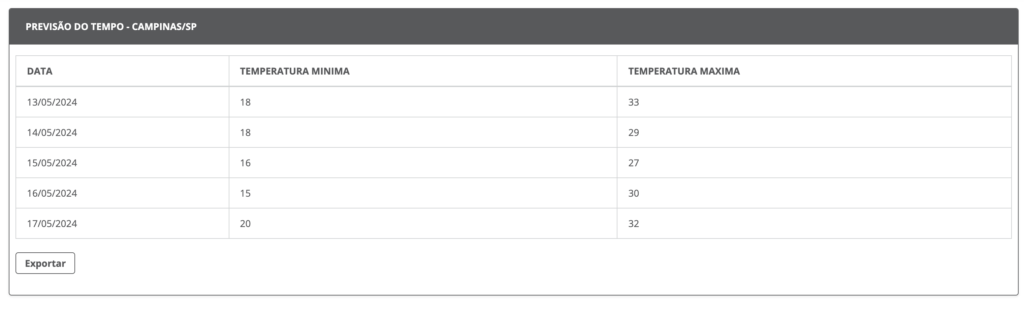
<div id="MyWidget_${instanceId}" class="super-widget wcm-widget-class fluig-style-guide" data-params="MyWidget.instance()">
<div class="container" style="width: 100%;">
<div class="panel panel-primary">
<div class="panel-heading" style="font-weight: bolder;">
PREVISÃO DO TEMPO - CAMPINAS/SP
</div>
<div class="panel-body">
<div class="row">
<div class="table-responsive">
<table class="table table-bordered table-hover" id="tbPrevisoes">
<thead>
<tr>
<th>DATA</th>
<th>TEMPERATURA MINIMA</th>
<th>TEMPERATURA MAXIMA</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<div class="row">
<div class="form-group">
<button class="btn btn-default" data-exportar-dados>Exportar</button>
</div>
</div>
</div>
</div>
</div>
</div>
O segundo passo, é acessar o arquivo javascript, criado na pasta SRC>>MAIN>>WEBAPP>>RESOURCES>>JS. Agora, substitua todo o código existente por este trecho a seguir, e salve o arquivo.
Podemos observar os principais itens desse arquivo:
- Linha 3: Nossa fonte de dados, um array de objetos, para popular nossa tabela, e também alimentar a Planilha Excel que exportaremos. (Neste exemplo, a váriavel previsões possui dados fixos, mas poderia também receber dados de um dataset, ou de uma API externa).
- Linha 36: Função que percorre todos os objetos do nosso array, e os insere nas linhas da tabela.
- Linha 43: Binding para escutar o clique no botão Exportar, e chamar a função de exportação.
- Linha 50: Definição da função gerarPlanilha().
- Linha 56: Definição da variável csv, e a primeira atribuição de valor, com os nomes das colunas conforme desejamos na planilha, separados por ponto e vírgula, e uma quebra de linha no final.
- Linha 58: Função que percorre todos os objetos do nosso array, e os concatena na variável csv, caso sejam verdadeiros, senão, é adicionado um “–“. Novamente cada valor de cada coluna inserida é separado por ponto e vírgula, seguido de uma quebra de linha “/n”, ao final de cada iteração do FOR.
- Linha 85: Caso o array tenha registros
- Definimos o tipo do arquivo de exportação, em hiddenElement.href
- Definimos o nome do arquivo final, em hiddenElement.download
- Linha 105: Executamos a função gerarPlanilha(), e o navegador iniciará o download do nosso arquivo de exportação.
var MyWidget = SuperWidget.extend({
//variáveis da widget
previsoes: [
{
'data': '13/05/2024',
'min': '18',
'max': '33'
},
{
'data': '14/05/2024',
'min': '18',
'max': '29'
},
{
'data': '15/05/2024',
'min': '16',
'max': '27'
},
{
'data': '16/05/2024',
'min': '15',
'max': '30'
},
{
'data': '17/05/2024',
'min': '20',
'max': '32'
},
],
//método iniciado quando a widget é carregada
init: function() {
for(i in this.previsoes){
$('#tbPrevisoes').append('<tr><td>'+ this.previsoes[i].data +'</td><td>'+ this.previsoes[i].min +'</td><td>'+this.previsoes[i].max +'</td></tr>');
}
},
//BIND de eventos
bindings: {
local: {
'exportar-dados': ['click_exportarDados']
},
global: {}
},
exportarDados: function () {
var gerarPlanilha = function () {
// encode
var universalBOM = "\uFEFF";
// cabeçalh
var csv = "DATA;TEMPERATURA MINIMA;TEMPERATURA MAXIMA;\n";
for (j in this.MyWidget.previsoes) {
var prev = this.MyWidget.previsoes[j]
if (!!prev.data) {
csv += `${prev.data};`
} else {
csv += "--;"
}
if (!!prev.min) {
csv += `${prev.min};`
} else {
csv += "--;"
}
if (!!prev.max) {
csv += `${prev.max};`
} else {
csv += "--;"
}
csv += "\n"
console.log("CSV FINAL: " + csv)
}
if (this.MyWidget.previsoes.length > 0) {
var hiddenElement = document.createElement("a");
hiddenElement.href = "data:text/csv; charset=ISO-8859-1," + encodeURIComponent(universalBOM + csv)
hiddenElement.target = "_blank";
hiddenElement.download = "previsoes.csv";
hiddenElement.click();
csv = "";
} else {
FLUIGC.message.alert({
message: "Não foi possível baixar o relatório, não há registros.",
title: "Mensagem",
label: "OK",
});
}
};
gerarPlanilha();
},
});
Após executar os passos acima, exporte a widget para o servidor, anexe-a em uma página, e acesse-a.
Esta é a nossa widget após o seu carregamento:

Ao clicar no botão EXPORTAR, escolha o local de salvamento.

E visualize o resultado da planilha com os dados da nossa widget!

Caso queira acessar os arquivos dos códigos utilizados nesse tutorial, clique neste link: https://github.com/jorgeMaicon/fluig-exportar-dados-widget-para-planilha .
Esse tutorial te ajudou? Então, deixe um comentário ou sugestão!
Forte abraço!
Fluig é uma marca registrada da Totvs S.A.
Documentação Oficial TOTVS Fluig: https://tdn.totvs.com/display/public/fluig/TOTVS+FLUIG