Olá, Fluiger!
Se você é iniciante ou experiente, com certeza já se deparou com o erro DatasetFactory is not defined ao tentar invocar um dataset em um script de formulário, e corrigiu referenciando o arquivo vcXMLRPC.js.
Você já se perguntou por que devemos referenciar esse arquivo?
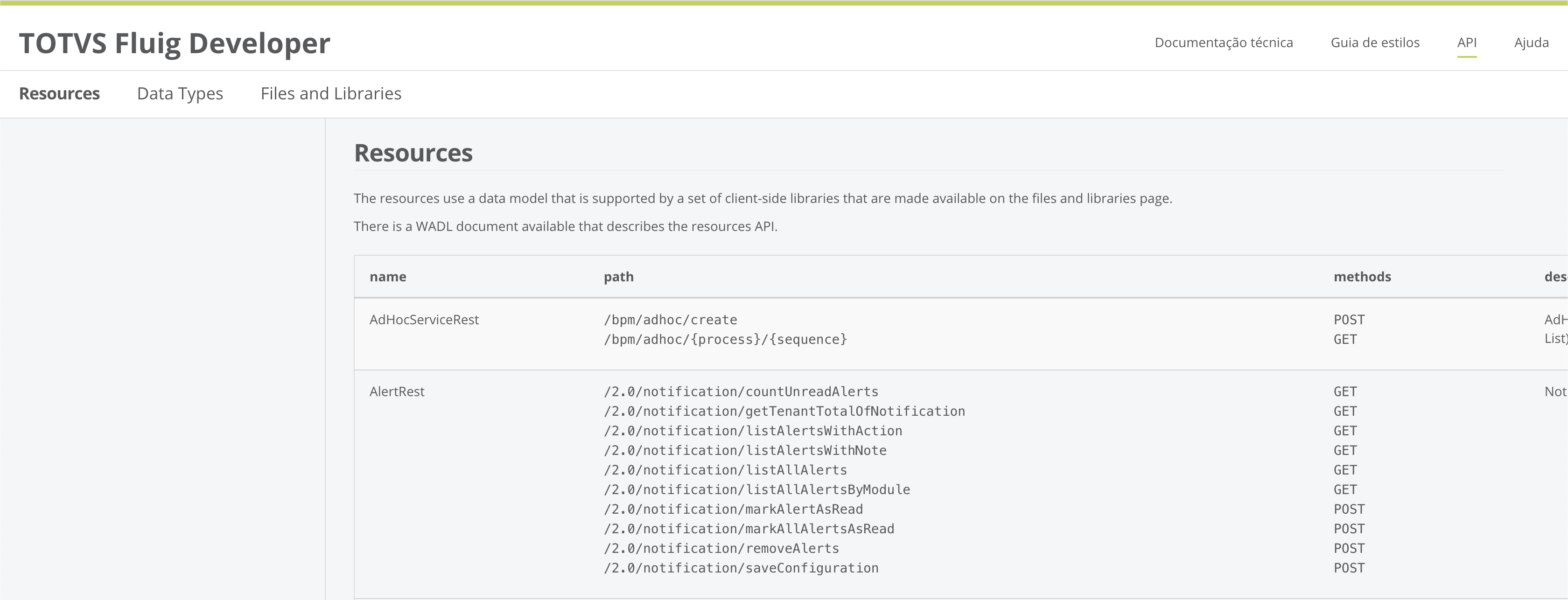
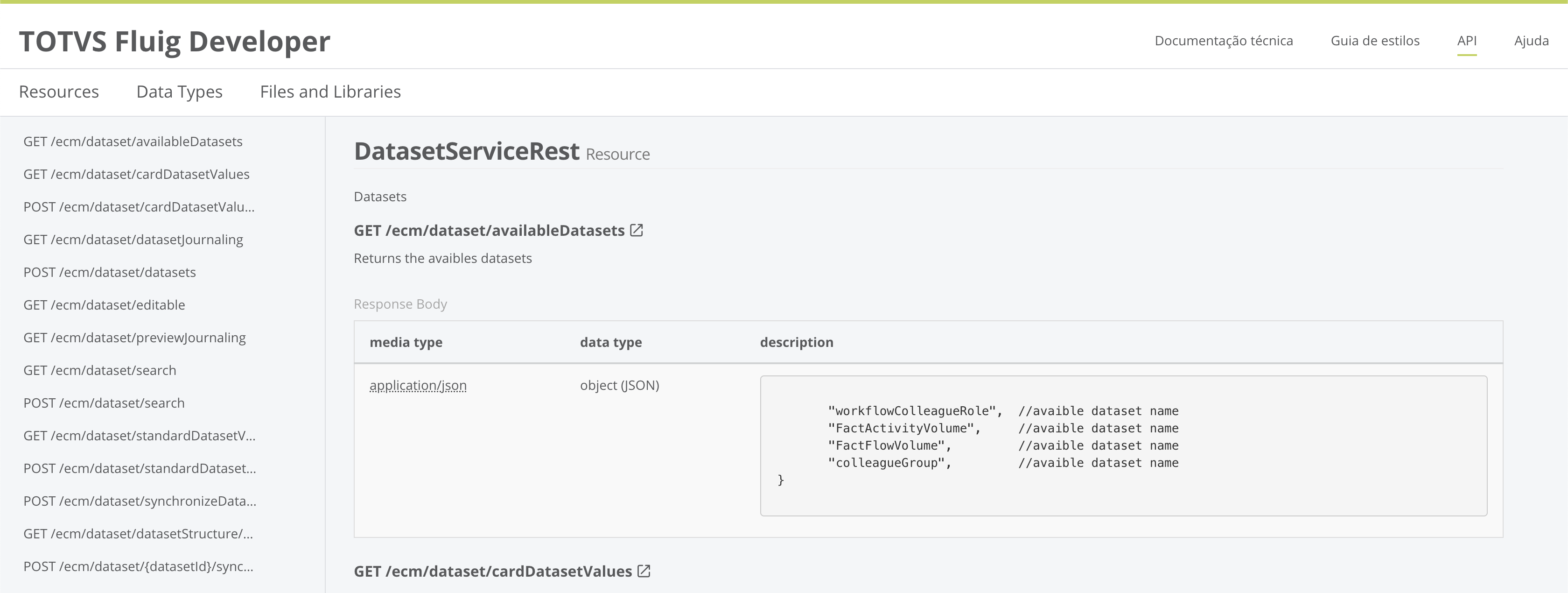
O vcXMLRPC.js é uma biblioteca que tem como principal objetivo, abstair e facilitar requisições http à api /ecm/dataset/datasets do Fluig, utilizando o conceito de factory.
A principal factory desta biblioteca, é a DatasetFactory. É nela que encontramos as funções que utilizamos em nossas chamadas, como getDataset e createConstraint.
Vamos entender o que acontece por debaixo dos panos, quando chamamos essas funções?
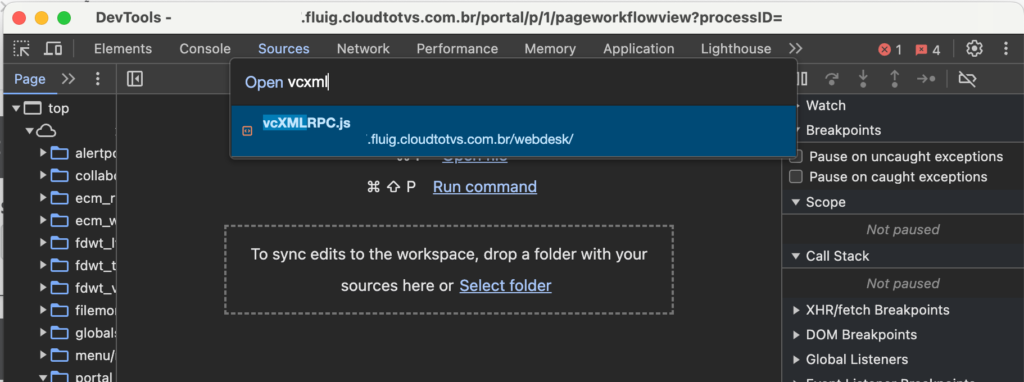
Inspecione a página do formulário, e na aba Sources do navegador, pesquise e acesse o arquivo vcXMLRPC.js.

O arquivo possui diversas funções, mas vamos concentrar nas principais:
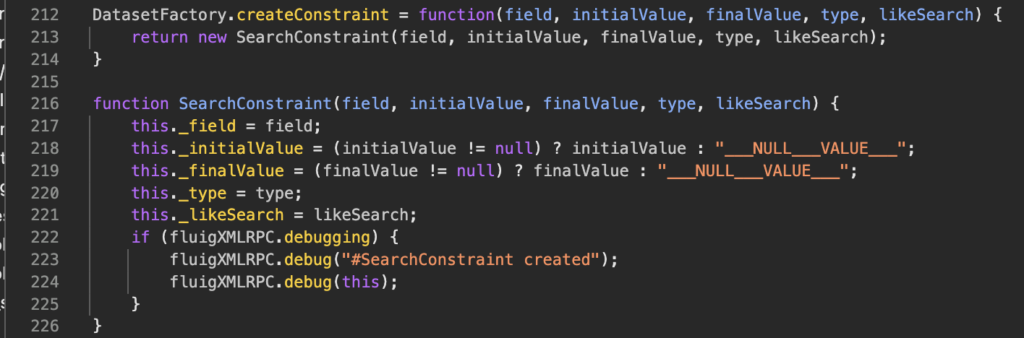
DatasetFactory.createConstraint
Essa é a função que chamamos quando queremos invocar um dataset, com uma ou mais restrições (filtros). A createConstraint, cria e retorna um novo objeto chamado SearchConstraint. Na linha 216, temos a definição de SearchConstraint que recebe os argumentos que informamos (field, initialValue, finalValue, type, e likeSearch).
Para initialValue e finalValue, há ainda, validações os para garantir que não sejam nulos. Se forem nulos, são substituídos por uma string especial “NULL___VALUE“.

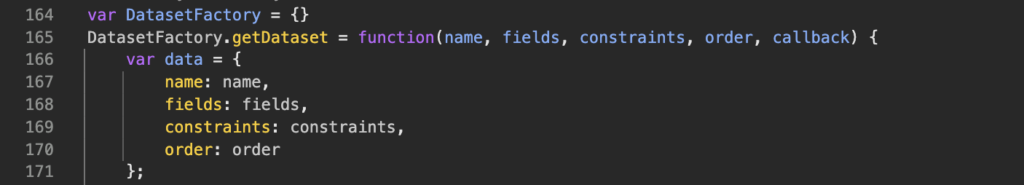
DatasetFactory.getDataset
Essa é a função que de fato invoca um dataset. Assim como a createConstraint, também precisamos passar alguns argumentos (name, fields, constraints, order, callback), que no final serão adicionados ao objeto data.

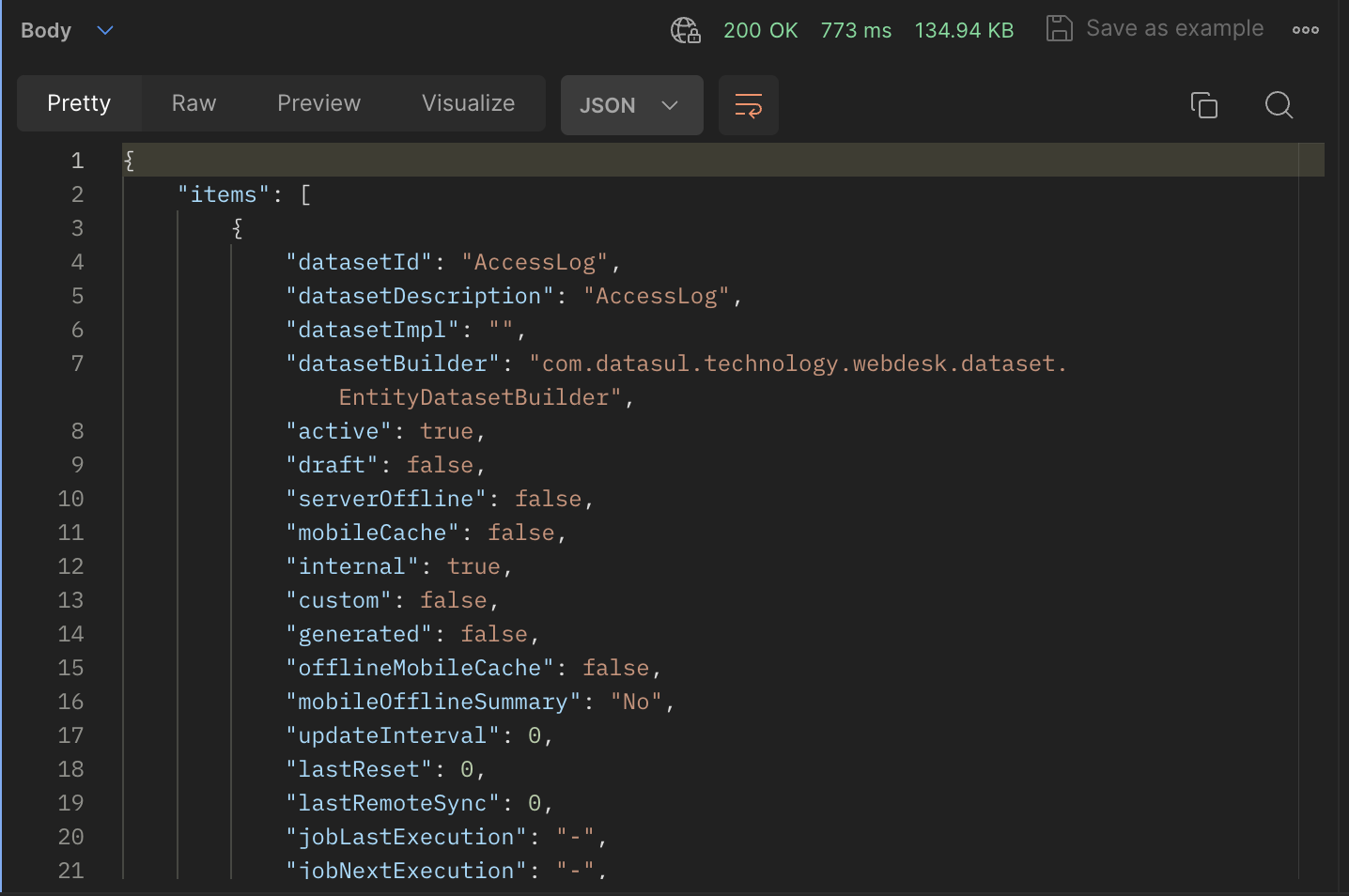
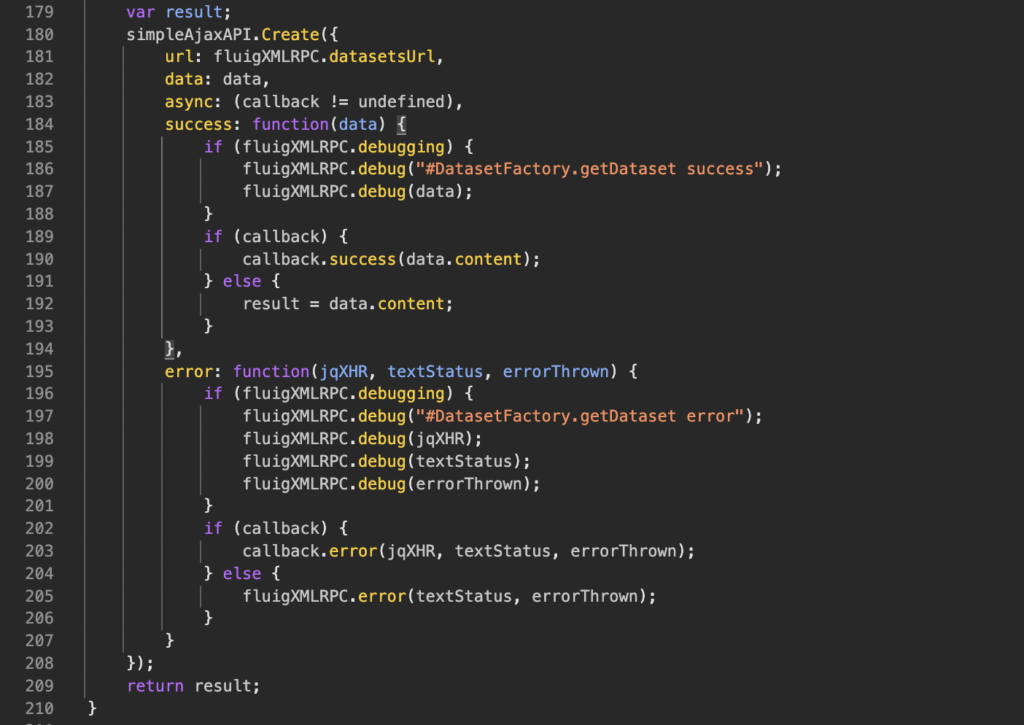
Logo em seguida, temos uma requisição AJAX, com alguns parâmetros (url, data, async), no final, se tudo ocorrer bem, os registros do dataset serão adicionados à variável result, e retornados ao usuário.

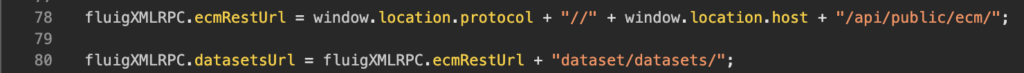
Obs: Um dos parâmetros da requisição AJAX realizada acima, é o datasetsUrl. Trata-se de uma propriedade do objeto fluigXMLRPC, definido na linha 80. Esta propriedade é a concatenação de:
- window.location.protocol: http ou https
- window.location.host: endereço do seu Fluig
- /api/public/ecm/data/datasets/: endpoint da API Fluig de Datasets.

É isso, Fluigers! Concluo esse post, querendo saber o que vocês acharam desse tipo de conteúdo mais voltado pra curiosidades do desenvolvimento Fluig? Deixe um comentário ou sugestão!
Saiba mais sobre o conceito de Factory, em Javascript, assistindo esse vídeo do meu querido Filipe Deschamps <3 https://youtu.be/uyOJ2jjBtBs?si=LksaPAQMR5Wscqja
Forte abraço!!!
Fluig é uma marca registrada da Totvs S.A.