Olá, Fluiger!!!
No post de hoje, trago uma solução pra você, que precisa agilizar o preenchimento de dados de CNPJ no seu formulário ou widget no Fluig, e também evitar erros por parte do usuário.
A solução é a criação de um dataset que se conecta com a api ReceitaWS , um serviço gratuito da Leads2b, que traz os principais dados do CNPJ informado, como Razão Social, Nome Fantasia, e Endereço, diretamente da base de dados da Receita Federal.
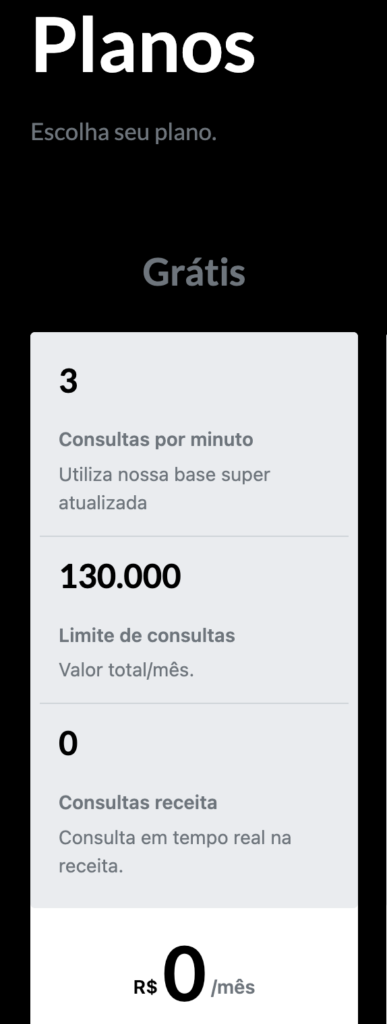
Vale lembrar, que para usar este serviço gratuitamente, é importante seguir as regras do plano gratuito:

Regras do Plano Gratuito, coletadas do site em 04/05/2024.
Regras esclarecidas, bora para o Fluig!
O primeiro passo, é criar um serviço para administrar as requisições que faremos ao ReceitaWS.
No Fluig Plataforma, acesse PAINEL DE CONTROLE >> SERVIÇOS >> NOVO SERVIÇO.
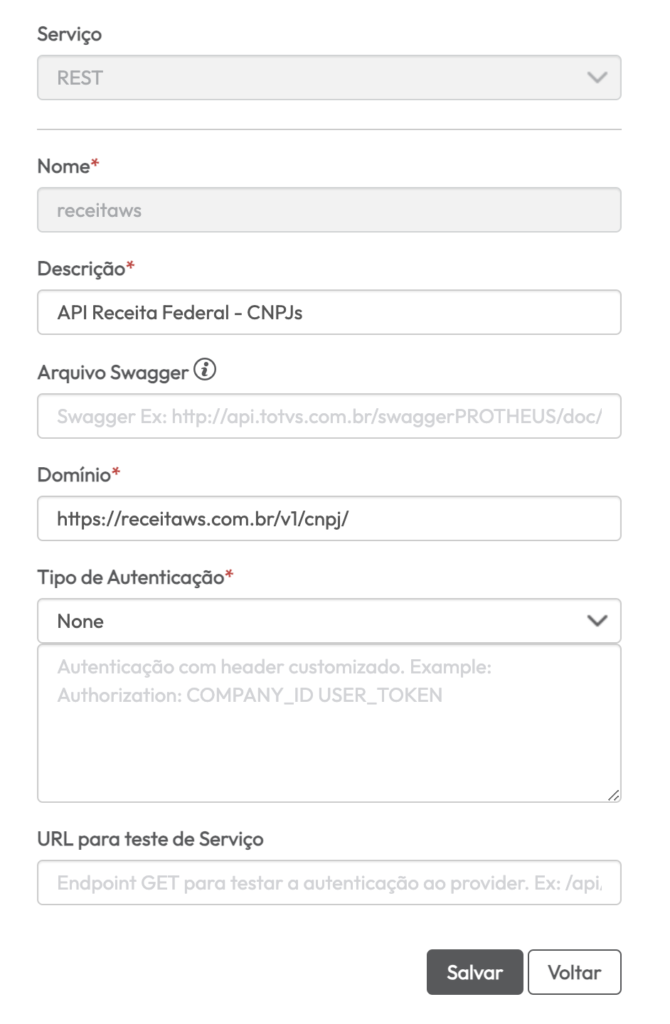
A tela abaixo será exibida, e você deverá preencher os seguintes campos:
- No campo Serviço, selecione a opção “REST”.
- No campo Nome, informe um valor de acordo com a sua preferência. Não é recomendado utilizar símbolos, nem caixa alta.
- No campo Descrição, dê mais detalhes sobre o serviço.
- No campo Domínio, insira esta url: https://receitaws.com.br/v1/cnpj/
- No campo Tipo de Autenticação, informa a opção “None”
Clique em Salvar para criar o Serviço.

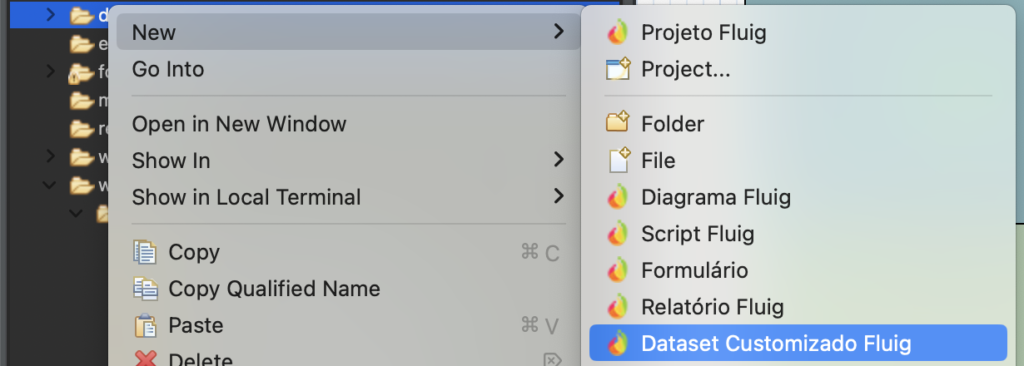
Agora, vamos para o Eclipse. No seu projeto, clique com o botão direito do mouse na pasta DATASETS, em seguida clique em NEW, e por fim, em DATASET CUSTOMIZADO FLUIG.

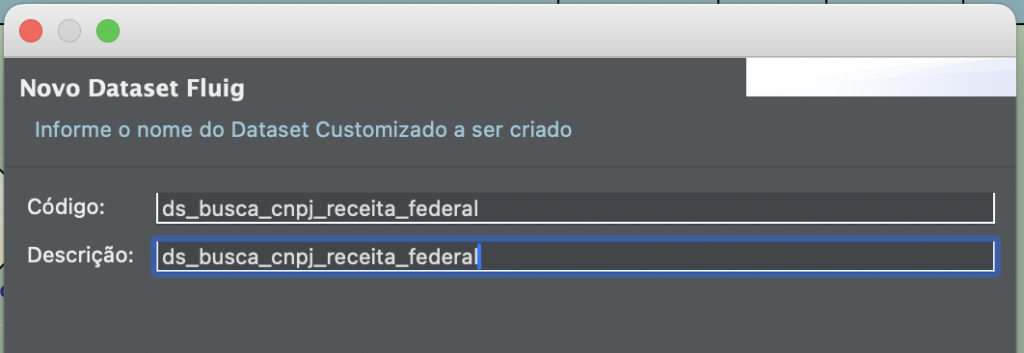
Informe um código e uma descrição para o nosso novo dataset, em clique em FINISH.

O arquivo será gerado. Substitua tudo pelo código abaixo. Nosso código terá duas funções principais:
– createDataset, padrão do Fluig, e é nela que inseriremos todos os próximos códigos.
– parseFromJSON, que usaremos para tratar os dados que virão da api ReceitaWS.
function createDataset(fields, constraints, sortFields) {
// INSERIR OS PRÓXIMOS CÓDIGOS AQUI
}
function parseFromJSON(json) {
try {
var jsonObj = JSON.parse(json);
return {
data: jsonObj,
success: true
};
} catch (e) {
return {
data: json,
success: false
};
}
}
O primeiro trecho você deve inserir dentro da função createDataset, é esse abaixo. Chamamos o DatasetBuilder, e declaramos todas as colunas que o nosso dataset possuíra. Eu nomeei as colunas exatamente igual aos nomes das propriedades que são retornadas pela API. Para saber todas as propriedades disponíveis, clique aqui.
var dataset = DatasetBuilder.newDataset();
dataset.addColumn('nome');
dataset.addColumn('fantasia');
dataset.addColumn('logradouro');
dataset.addColumn('numero');
dataset.addColumn('complemento');
dataset.addColumn('cep');
dataset.addColumn('bairro');
dataset.addColumn('uf');
dataset.addColumn('municipio');
Em seguida, insira um FOR para percorrer as constraints que serão informadas pelo recurso que chamará esse dataset (Formulário, Widget, Evento de Processo, ou até mesmo um Dataset). Nesse nosso exemplo, o dataset só tomará ações com a constraint nomeada cnpj, que terá o seu valor salvo na variável cnpj.
for (var i in constraints) {
if (constraints[i]['fieldName'] == "cnpj") {
cnpj = constraints[i]['finalValue'];
}
}
Agora, vem a parte final do dataset. O código segue um padrão de consumo de serviços externos do Fluig. As únicas partes que você precisará se preocupar, são:
– Linha 4: A variável url receberá a variável cnpj que corresponde ao que enviaremos via constraint.
– Linha 8: O nome do serviço que atribuímos la no menu PAINEL DE CONTROLE >> SERVIÇOS.
– Linha 26: As propriedades que estão dentro de dataset.addRow, que são os valores que usaremos para adicionar aos registros deste dataset. Substitue pelas propriedades que você deseja consumir e adicionar ao dataset.
try {
var clientService = fluigAPI.getAuthorizeClientService();
var url = cnpj
var data = {
companyId: getValue('WKCompany') + '',
serviceCode: 'receitaws',
endpoint: encodeURI(url),
method: 'get',
options: {
encoding: 'UTF-8',
mediaType: 'application/json'
}
};
var response = clientService.invoke(JSON.stringify(data));
var result = response.getResult();
if (result == null || result.isEmpty()) throw 'Erro ao executar chamada a API';
var jsonResponse = parseFromJSON(result);
if (jsonResponse.success == false) throw jsonResponse.data;
dataset.addRow(
[
jsonResponse.data.nome,
jsonResponse.data.fantasia,
jsonResponse.data.logradouro,
jsonResponse.data.numero,
jsonResponse.data.complemento,
jsonResponse.data.cep,
jsonResponse.data.bairro,
jsonResponse.data.uf,
jsonResponse.data.municipio
]
);
} catch (err) {
log.info('Erro no dataset ds_busca_cnpj_receita_federal: ' + err);
throw err;
}
return dataset;
Antes de salvar e exportar o seu novo dataset, confira se ele está exatamente dessa forma:
function createDataset(fields, constraints, sortFields) {
var dataset = DatasetBuilder.newDataset();
dataset.addColumn('nome');
dataset.addColumn('fantasia');
dataset.addColumn('logradouro');
dataset.addColumn('numero');
dataset.addColumn('complemento');
dataset.addColumn('cep');
dataset.addColumn('bairro');
dataset.addColumn('uf');
dataset.addColumn('municipio');
for (var i in constraints) {
if (constraints[i]['fieldName'] == "cnpj") {
cnpj = constraints[i]['finalValue'];
}
}
try {
var clientService = fluigAPI.getAuthorizeClientService();
var url = cnpj
var data = {
companyId: getValue('WKCompany') + '',
serviceCode: 'receitaws',
endpoint: encodeURI(url),
method: 'get',
options: {
encoding: 'UTF-8',
mediaType: 'application/json'
}
};
var response = clientService.invoke(JSON.stringify(data));
var result = response.getResult();
if (result == null || result.isEmpty()) throw 'Erro ao executar chamada a API';
var jsonResponse = parseFromJSON(result);
if (jsonResponse.success == false) throw jsonResponse.data;
dataset.addRow(
[
jsonResponse.data.nome,
jsonResponse.data.fantasia,
jsonResponse.data.logradouro,
jsonResponse.data.numero,
jsonResponse.data.complemento,
jsonResponse.data.cep,
jsonResponse.data.bairro,
jsonResponse.data.uf,
jsonResponse.data.municipio
]
);
} catch (err) {
log.info('Erro no dataset ds_busca_cnpj_receita_federal: ' + err);
throw err;
}
return dataset;
}
function parseFromJSON(json) {
try {
var jsonObj = JSON.parse(json);
return {
data: jsonObj,
success: true
};
} catch (e) {
return {
data: json,
success: false
};
}
}
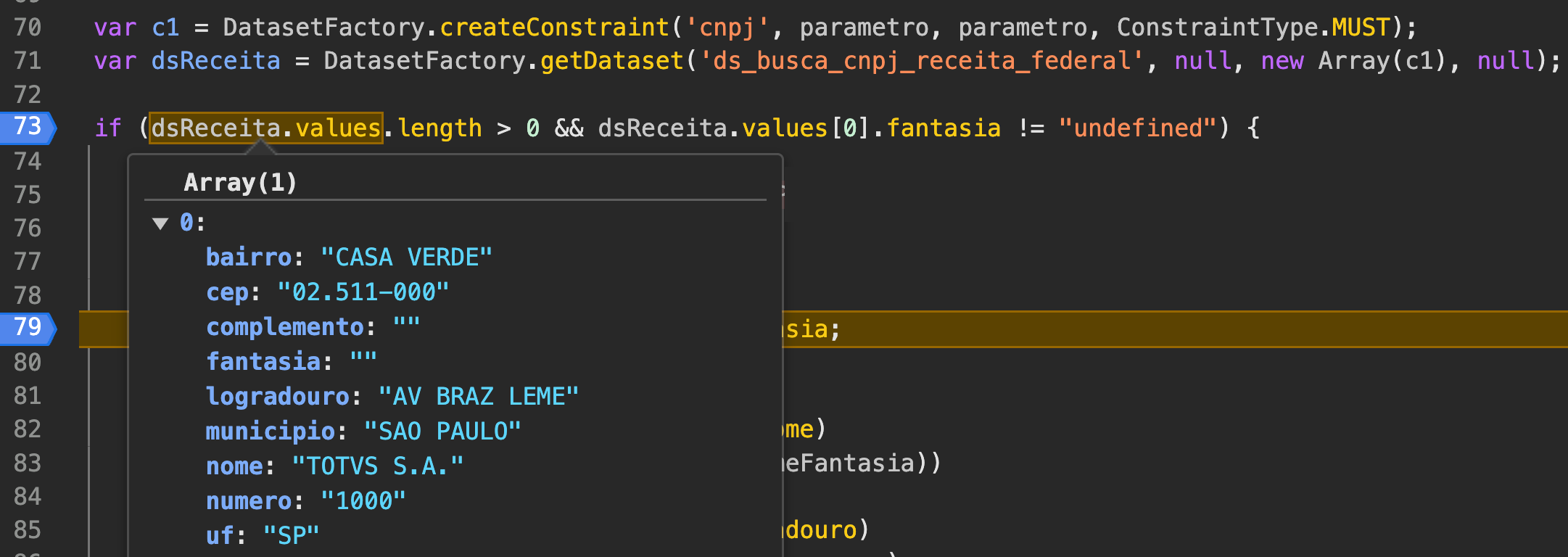
Após exportar o dataset, devemos testá-lo. No meu caso, testarei no javascript de um formulário. Na linha 70, defini uma constraint chamada cnpj, na linha 71 fiz uma chamada ao dataset que acabamos de criar, passando cnpj como parâmetro, e funcionou corretamente, como podemos ver em dsReceita.values. Agora, é só pegar os valores desse retorno, e realizar as ações desejadas.

Esse tutorial te ajudou? Então, deixe um comentário ou sugestão!
Forte abraço!
Fluig é uma marca registrada da Totvs S.A.
Documentação Oficial TOTVS Fluig: https://tdn.totvs.com/display/public/fluig/TOTVS+FLUIG