Olá, Fluiger!
Bora aprender de uma vez por todas, a utilizar as APIs do Fluig?
Estas são recursos importantíssimos para expandir as possibilidades de desenvolvimentos em seus processos, formulários e widgets.
Eu estruturei esse tutorial em 3 tópicos:
- Documentação das APIs
- Como consumir dentro da plataforma
- Como consumir fora da plataforma
1 – DOCUMENTAÇÃO DAS API’s
As APIs do Fluig estão disponíveis em 2 versões: ANTIGA e a NOVA, que detalharei abaixo.
1.1 – Documentação API ANTIGA
Para acessar a API ANTIGA: Clique aqui
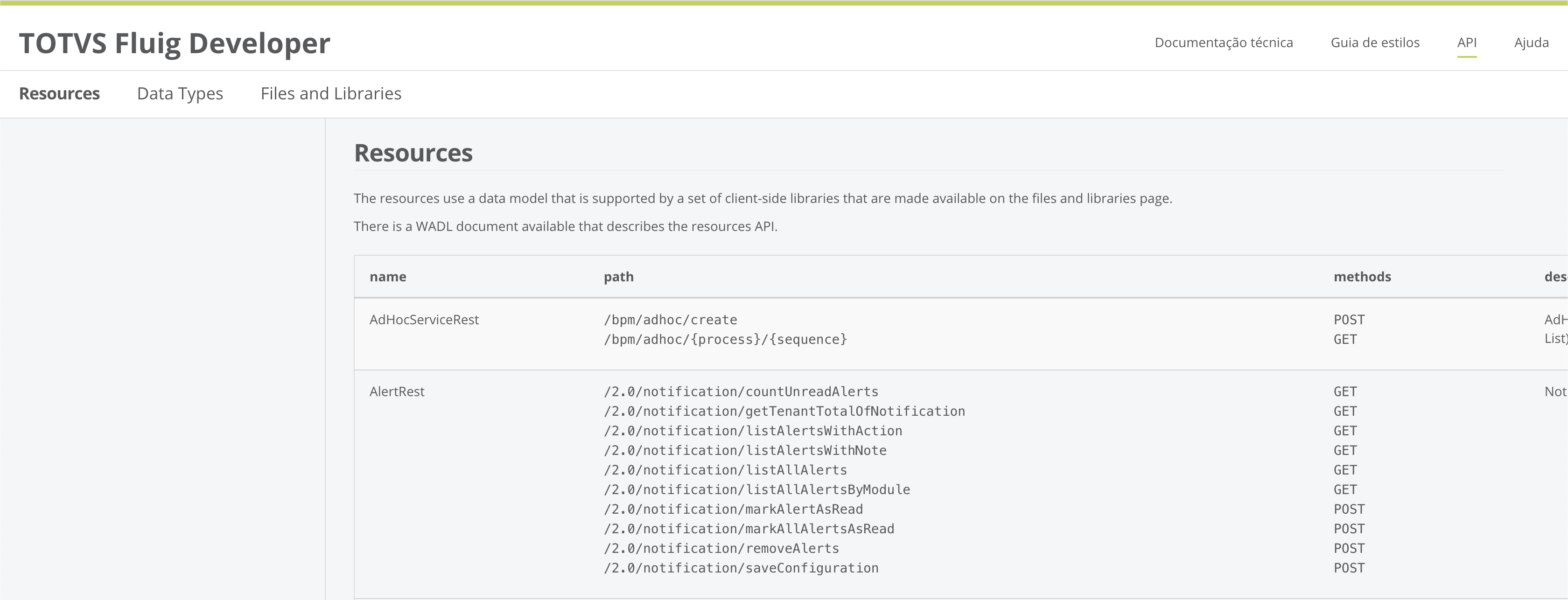
O link te levará para essa página abaixo. Podemos visualizar os nomes dos recursos (que são separados por contextos), e os seus respectivos endpoints e métodos.

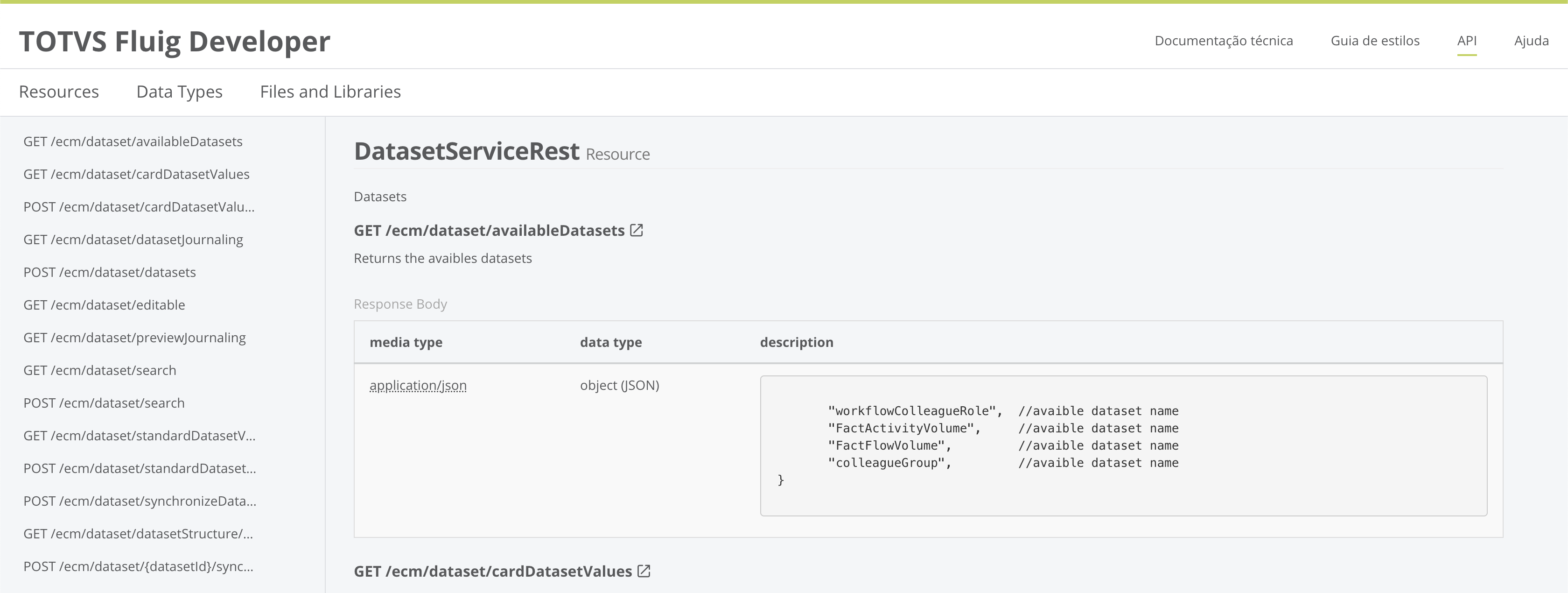
Se clicarmos em um recurso, como por exemplo o DatasetServiceRest, podemos ver os endpoints e métodos desse recurso, e o que cada endpoint retornará ao usuário.

Consumo: para consumir qualquer endpoint da API ANTIGA, a url deverá ser composta pela seguinte estrutura:
SERVIDOR_FLUIG + BASE_URL + ENDPOINT
Exemplo: https://fluig.minhaempresa.com.br/api/public/ecm/dataset/availableDatasets
1.2 – Documentação API NOVA
Para acessar a API NOVA: Clique aqui
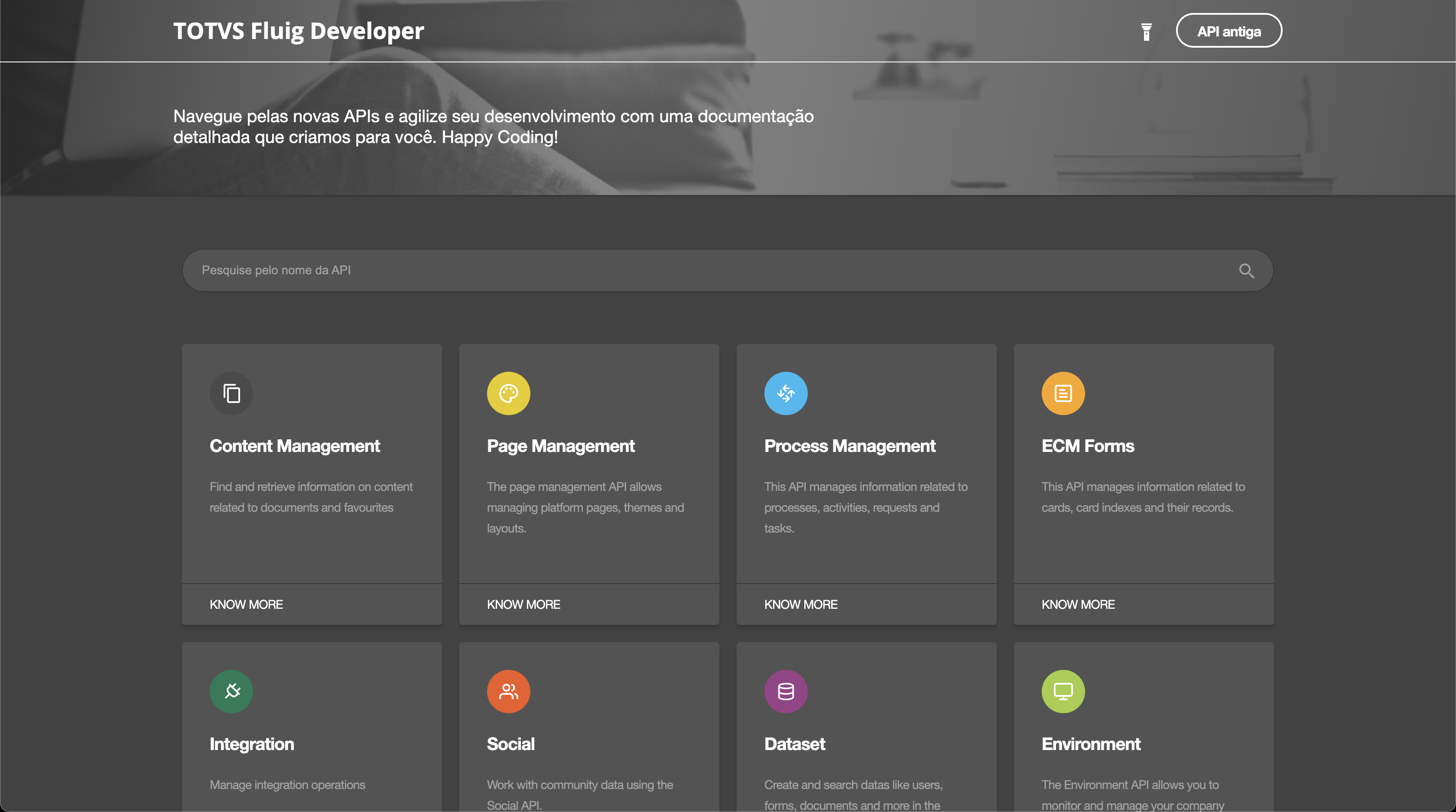
O link te levará para essa página abaixo. Podemos visualizar os nomes dos recursos (que também são separados por contextos).

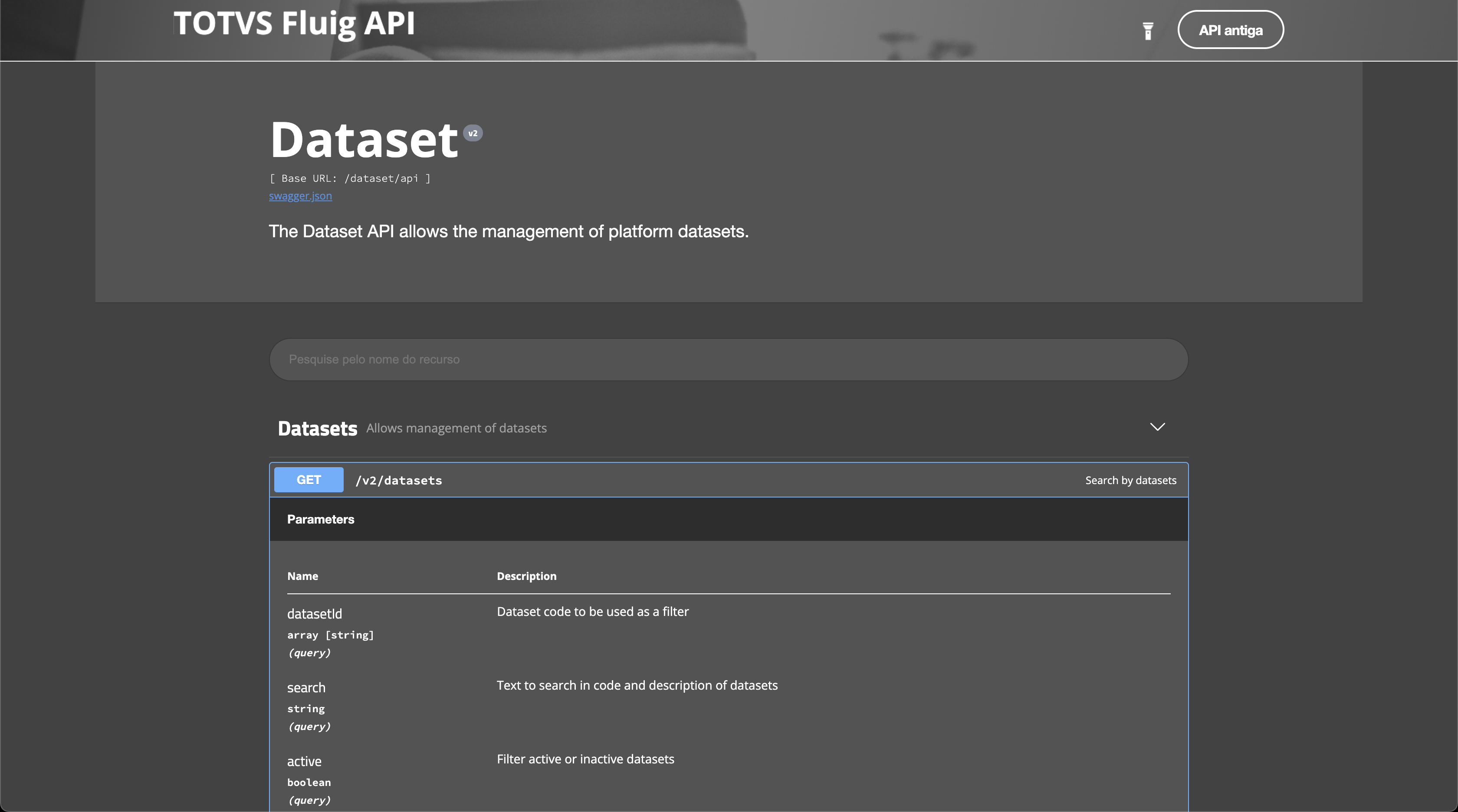
Se clicarmos em um recurso, como por exemplo o Dataset, podemos ver os endpoints e métodos desse recurso, e o que cada endpoint retornará ao usuário.

Consumo: para consumir qualquer endpoint da API NOVA, a url deverá ser composta pela seguinte estrutura:
SERVIDOR + BASE_URL + ENDPOINT
Exemplo: https://fluig.minhaempresa.com.br/dataset/api/v2/datasets
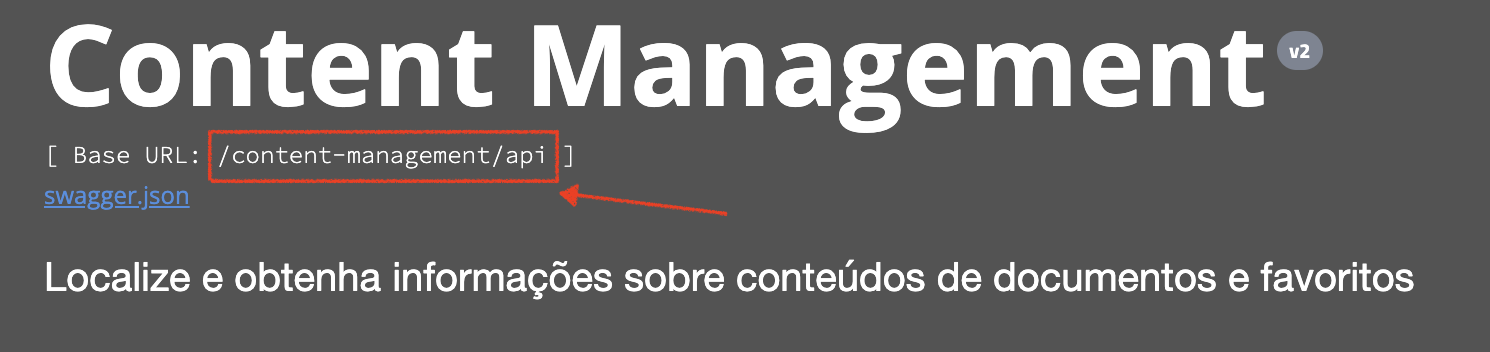
Informação importante: Diferente da API antiga, a BASE_URL é dinâmica, e muda conforme o recurso. Para saber qual é a BASE_URL referente ao endpoint que você usará, confira na pagina do recurso, logo abaixo o título, conforme imagem abaixo.

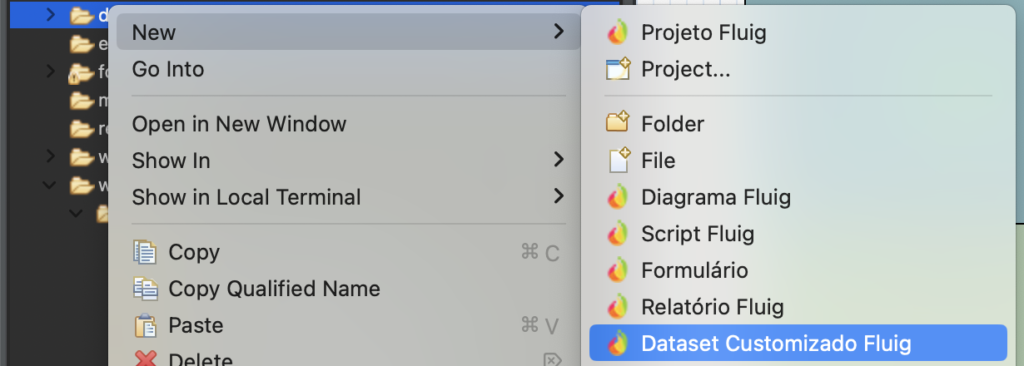
2 – COMO CONSUMIR AS APIs, POR DENTRO DA PLATAFORMA
Para consumirmos as APIs do Fluig, dentro da plataforma, precisaremos criar um serviço. Para isso, acesse PAINEL DE CONTROLE >> SERVIÇOS >> NOVO.
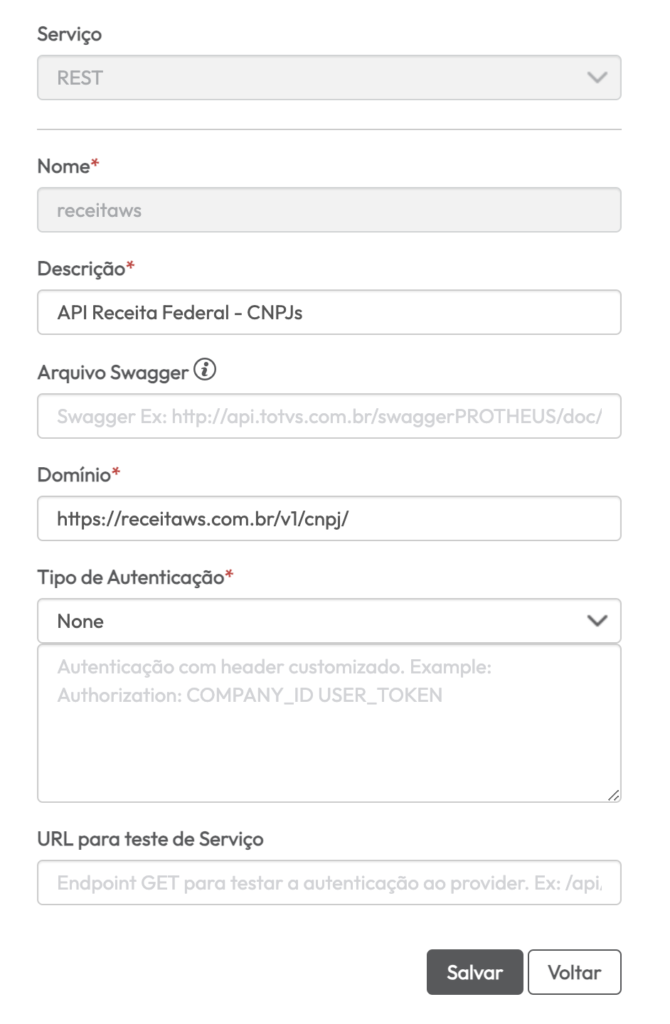
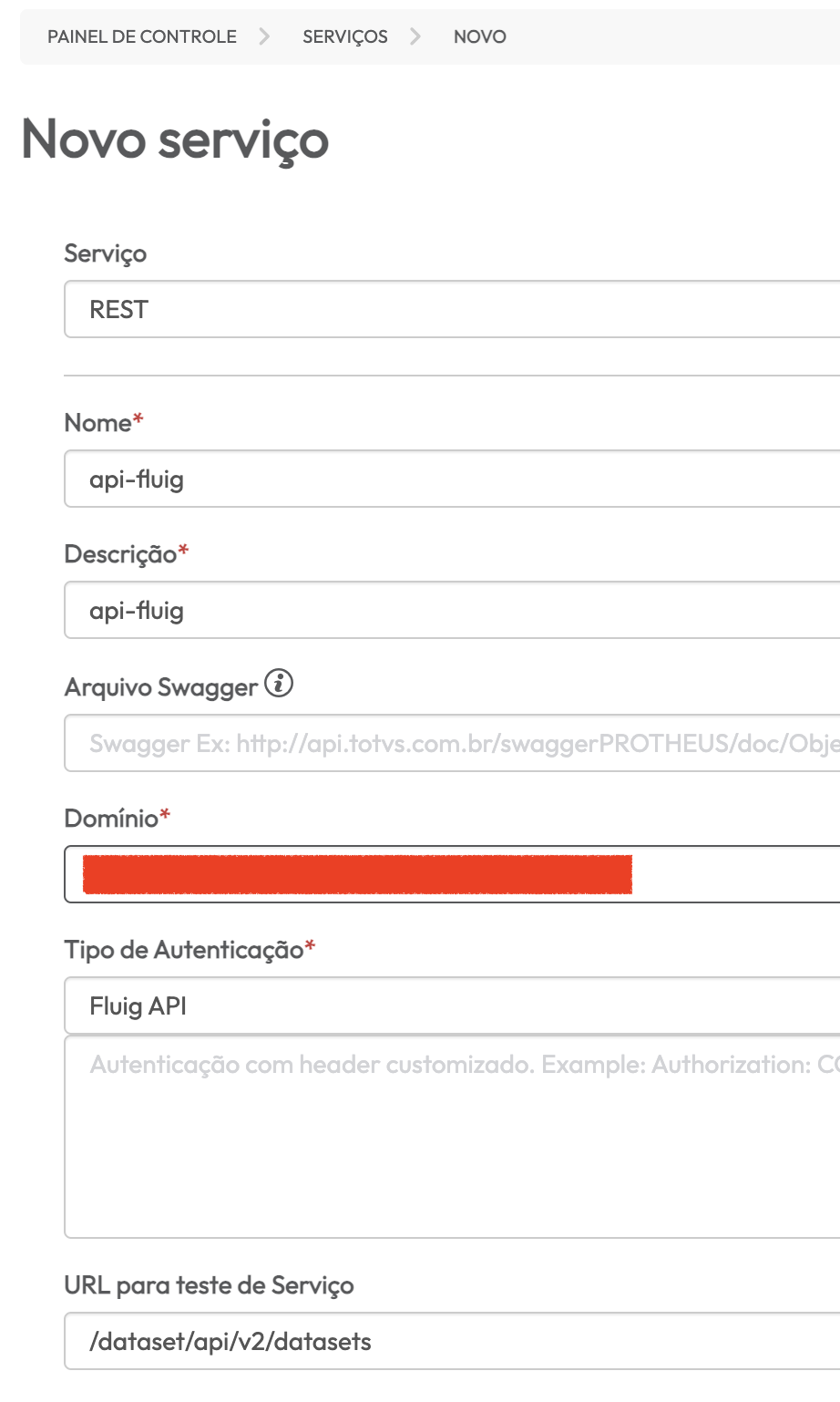
Preencha o formulário:
1 – Selecione o serviço “REST”.
2 – Informe “api-fluig” tanto para o Nome quanto para a Descrição.
3 – Informe o domínio do seu Fluig.
4 – Selecione “Fluig API” no Tipo de Autenticação.
5 – Insira no campo URL para Teste, o base_url + um endpoint do tipo GET, para testarmos esse novo serviço.
6 – Clique em salvar.

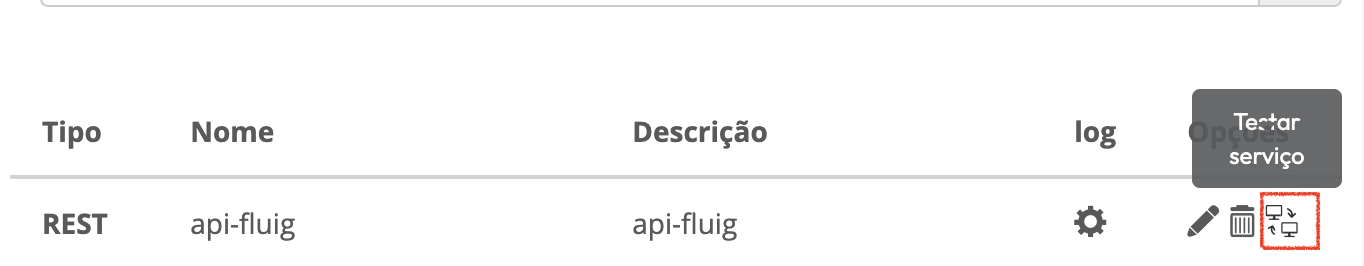
Podemos testar esse novo serviço, clicando no último ícone do respectivo serviço.

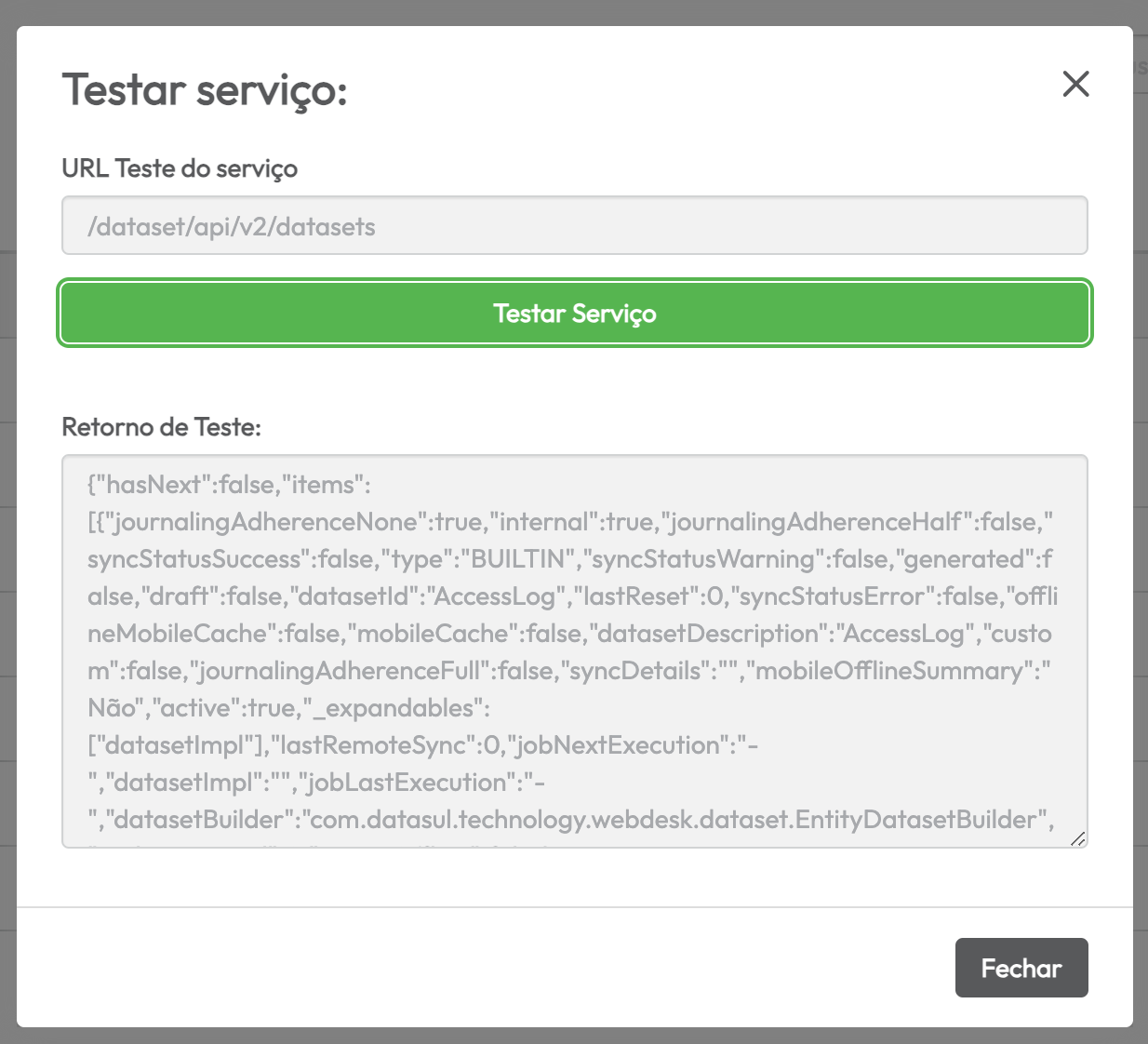
Clique em TESTAR SERVIÇO, e o retorno da API será exibido logo abaixo.

Agora, podemos consumir as APIs em eventos de processo, datasets, e widgets, usando o script abaixo. Os itens que você deverá alterar nesse script, são: o endpoint, e o method, conforme o recurso que você for usar. O resultado da requisição retornará na variável vo.
var clientService = fluigAPI.getAuthorizeClientService();
var data = {
companyId: getValue("WKCompany") + '',
serviceCode: 'api-fluig',
endpoint: '/dataset/api/v2/datasets',
method: 'get',
params: {
},
options: {
encoding: 'UTF-8',
mediaType: 'application/json',
},
headers: {
'Content-Type': 'application/json;charset=UTF-8'
}
}
//retorno
var vo = clientService.invoke(JSON.stringify(data));
3 – COMO CONSUMIR AS APIs, POR FORA DA PLATAFORMA
É possível consumir as APIs do Fluig a partir de qualquer sistema que realize requisições HTTP. Neste exemplo, consumiremos o endpoint /v2/datasets, no Postman. Se você ainda não o possui, pode baixar aqui.
Faremos a requisição, usando como método de autorização, o OAuth 1.0. Este, exige algumas informações, como: Signature Method, Consumer Key, Consumer Secret, Access Token, e Token Secret.
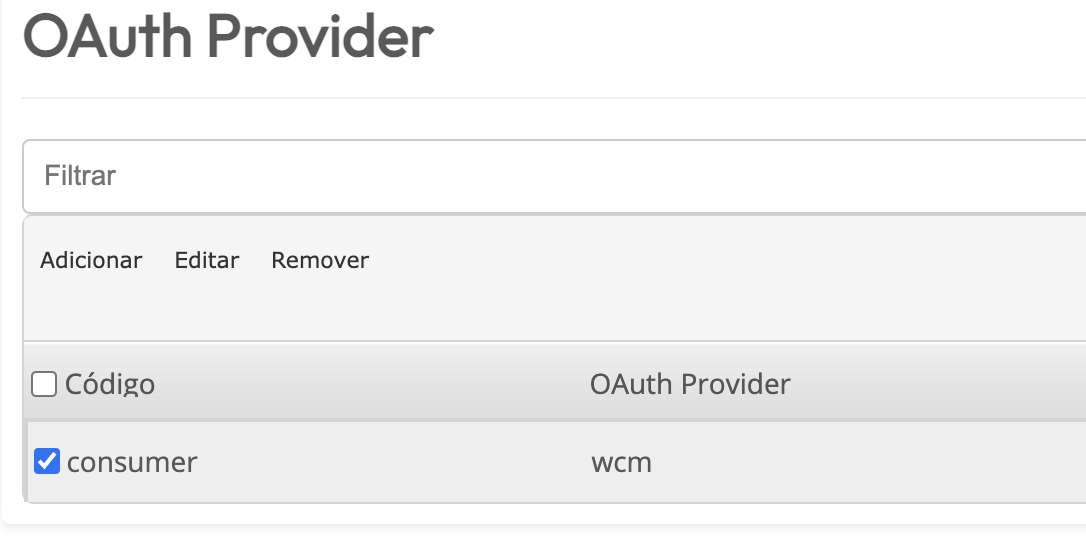
Para conseguir os dados de Signature Method, acesse no Fluig, PAINEL DE CONTROLE >> PARÂMETROS TÉCNICOS >> OAUTH PROVIDER.
Marque o registro, e clique em Editar.

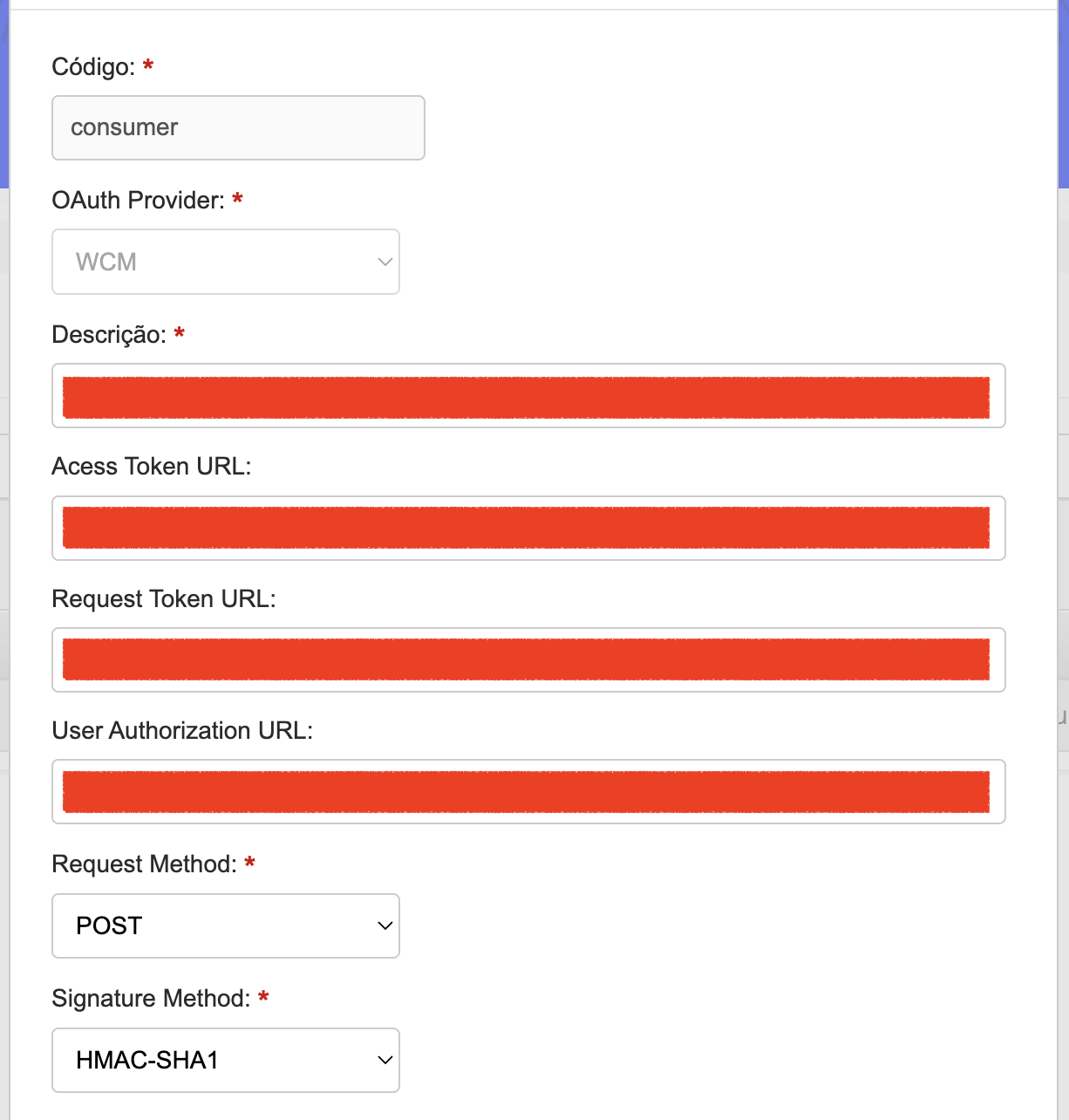
A tela a seguir será exibida, com as informações desejadas.

Agora, para conseguir os dados de Consumer Key, Consumer Secret, Access Token, e Token Secret, acesse no Fluig, PAINEL DE CONTROLE >> PARÂMETROS TÉCNICOS >> OAUTH APPLICATION.
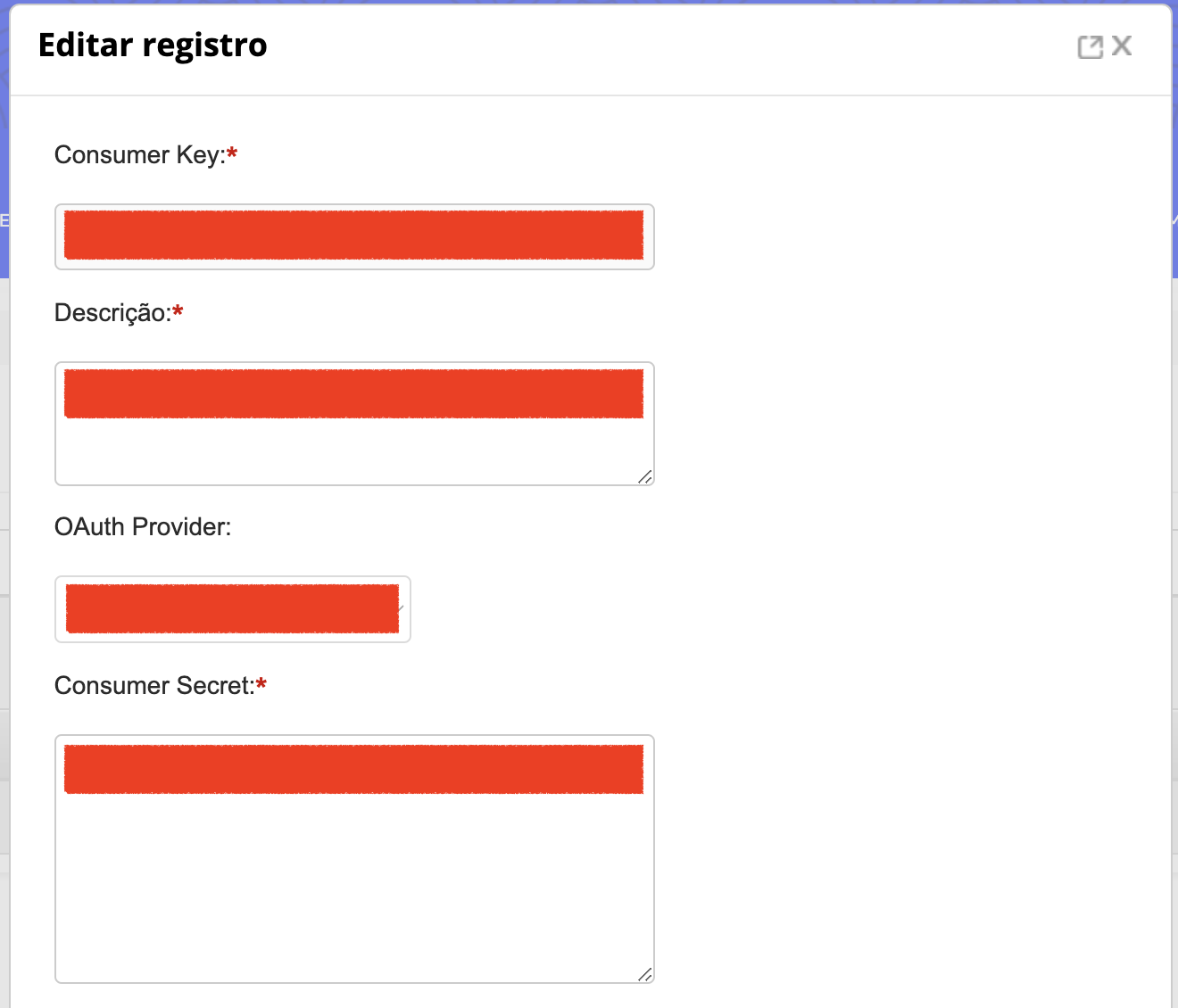
Vamos primeiro pegar Consumer Key e Consumer Secret. Marque o registro, e clique em Editar.

Os dados serão apresentados conforme imagem abaixo.

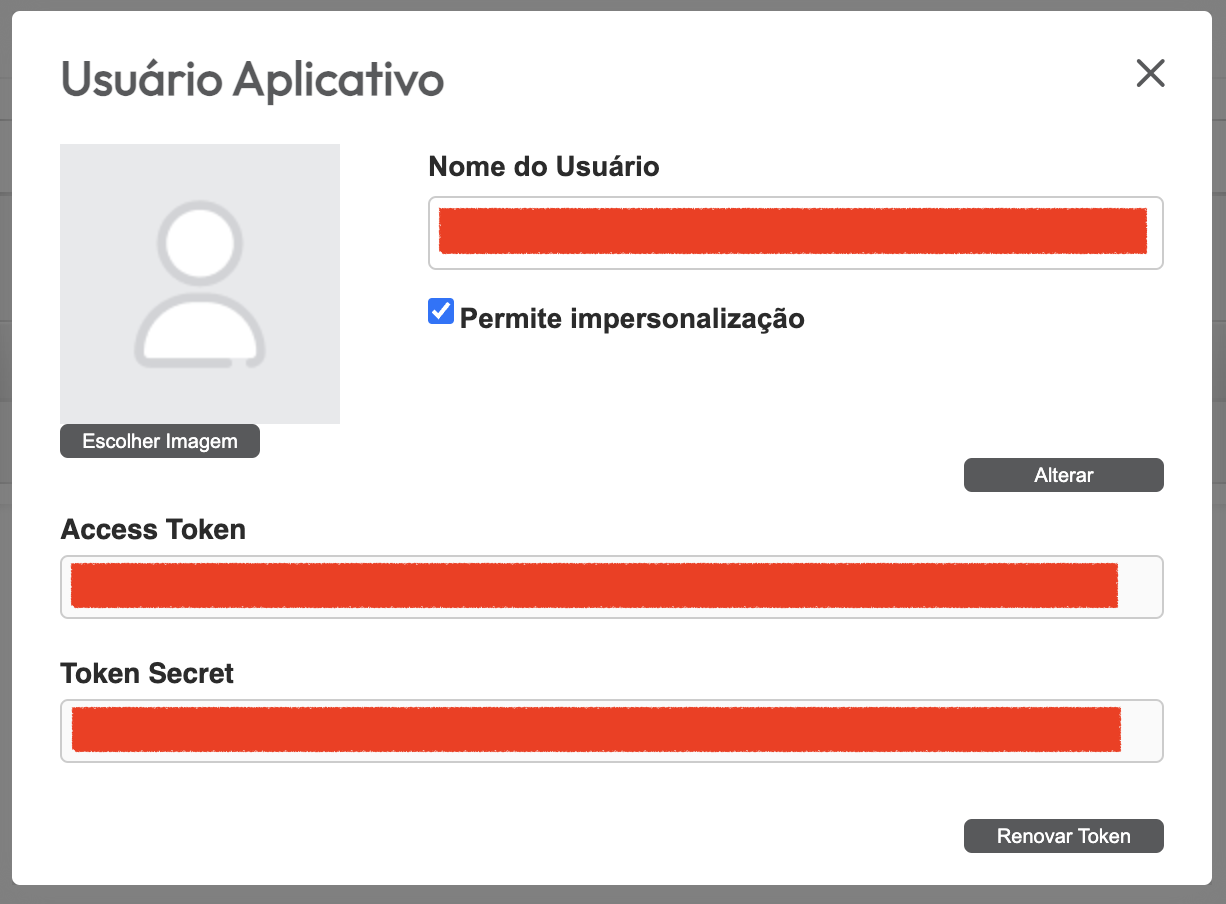
Agora, vamos pegar Access Token e Token Secret. Marque o registro, e clique em Usuário Aplicativo.

Os dados serão apresentados conforme imagem abaixo.

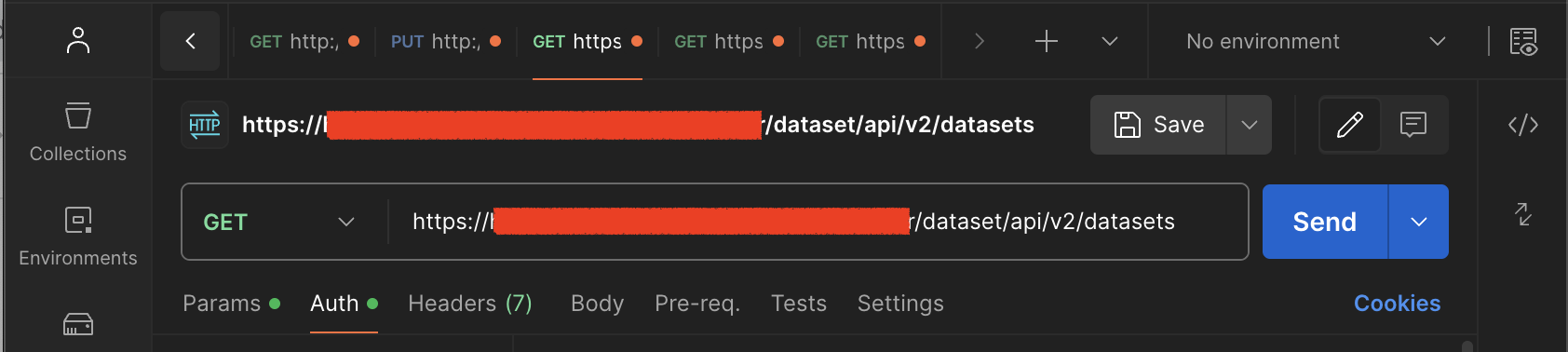
Agora que temos todos os dados em mãos, vamos para o Postman! Abra uma nova aba, e insira a url. Lembre-se de se atentar ao método, ao base_url e ao endpoint que você usará. Neste exemplo, usarei o /v2/datasets da api nova.

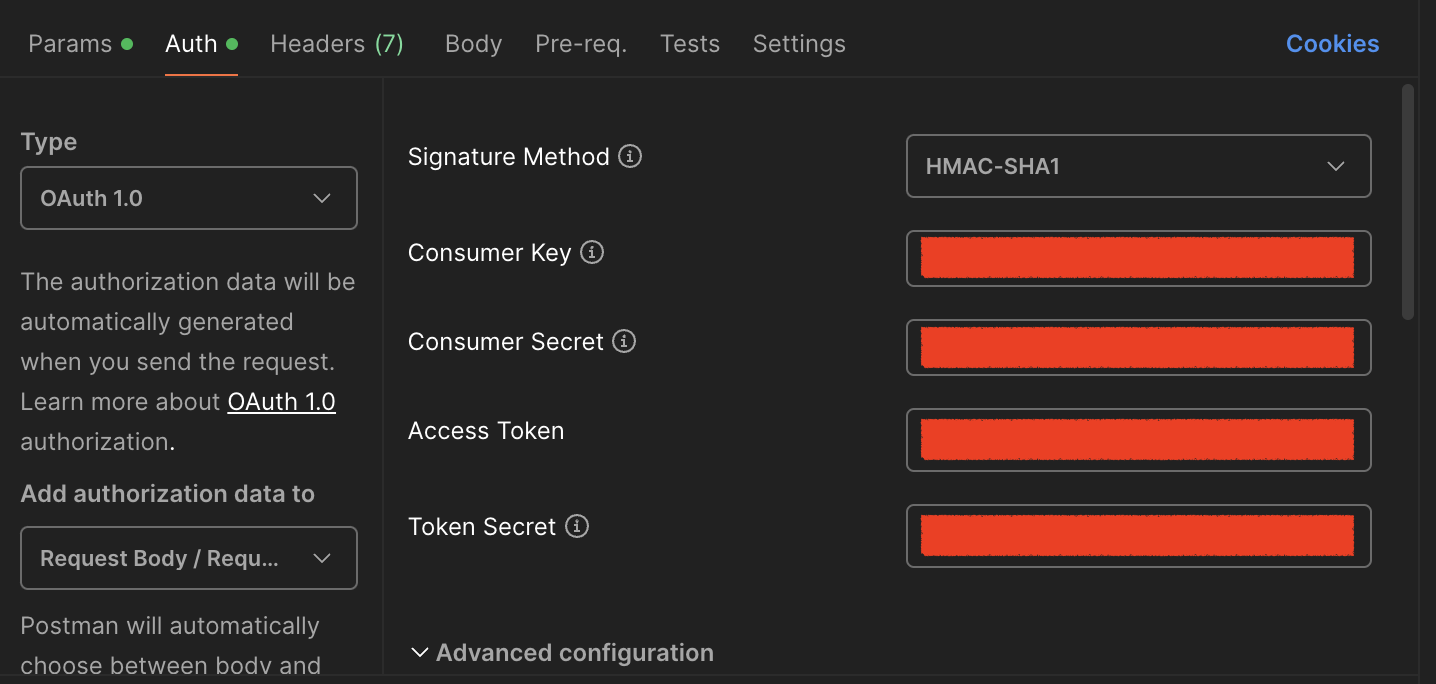
Em seguida, clique na aba AUTH, logo abaixo da url. Selecione o type OAUTH 1.0, e preencha os campos ao lado direito, com as informações que coletamos no painel de controle do Fluig.

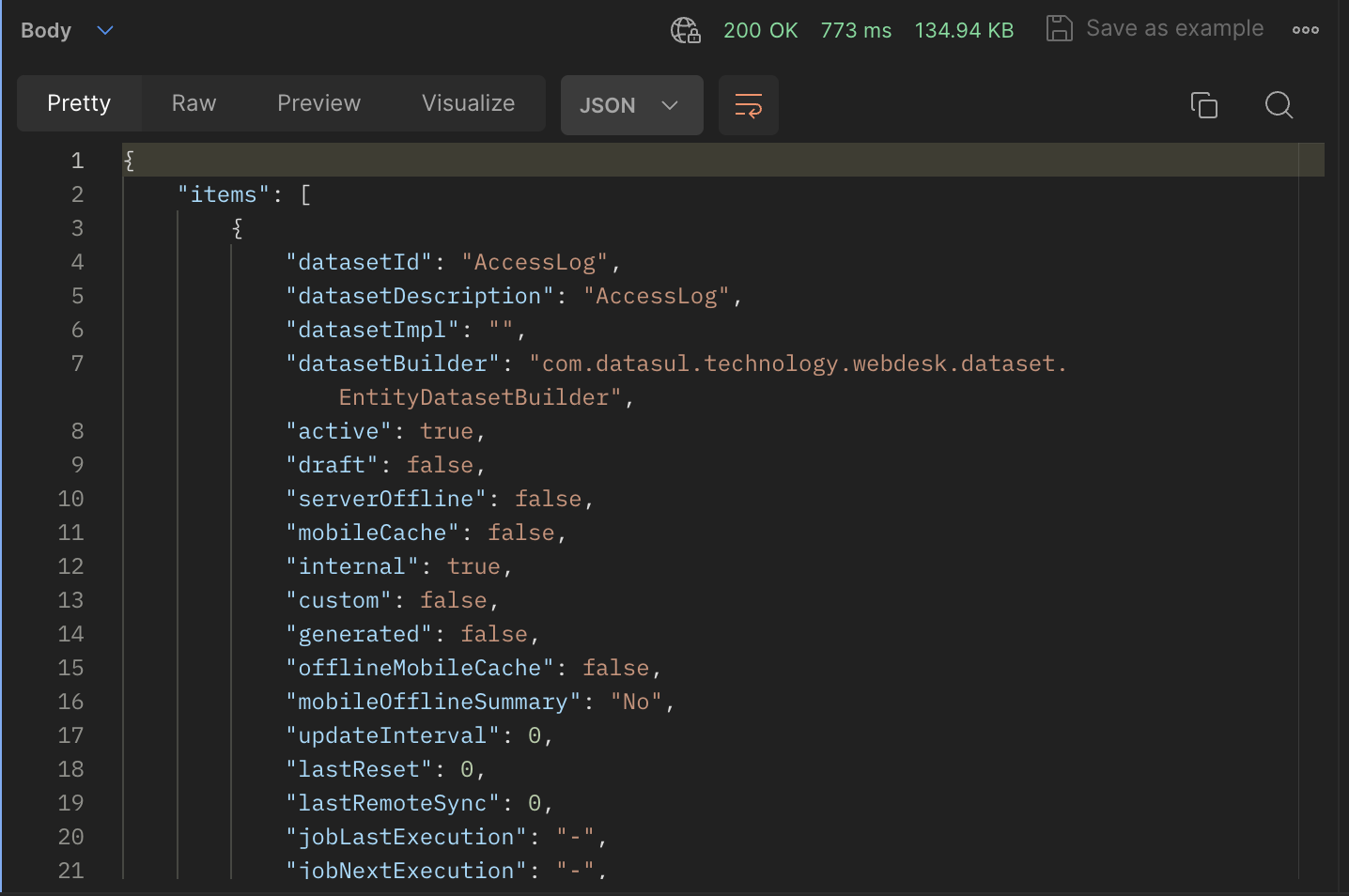
Agora, é só realizarmos a requisição, clicando em SEND. A resposta será exibida abaixo:

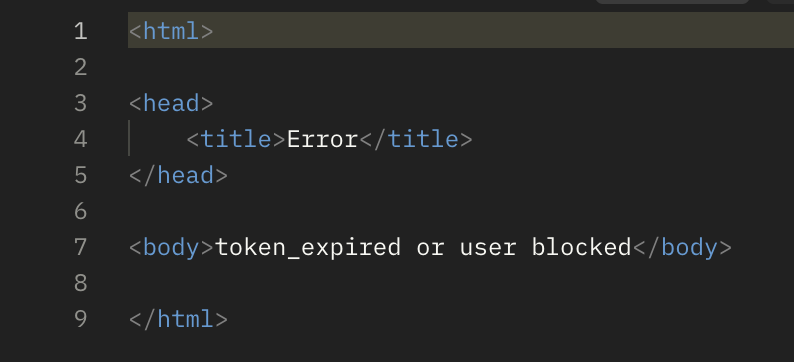
Fique atento ao colar os dados do OAuth, pois erros como este abaixo, podem ocorrer se você inserir algo divergente:

Esse tutorial te ajudou? Então, deixe um comentário ou sugestão!
Forte abraço!
Fluig é uma marca registrada da Totvs S.A.
Documentação Oficial TOTVS Fluig: https://tdn.totvs.com/display/public/fluig/TOTVS+FLUIG