Olá, Fluiger!
Há alguns dias, fechei um contrato com um cliente que contratou o Fluig recentemente, e não possui usuários cadastrados além do Admin.
Como vocês já sabem, não há uma funcionalidade nativa de cadastro de usuários em massa, no Painel de Controle do Fluig.
Imagine que parto, cadastrar 500 usuários manualmente?
Ainda bem que temos a API wcm/user/create que faz parte do recurso UserServiceRest, na api antiga do Fluig.
Este endpoint aceita somente 1 usuário por vez, assim como a rotina do Painel de Controle. Mas, com Javascript, podemos criar um código que declara um array de objetos de usuários, percorre-os em um loop, e chama a API a cada iteração.
Este código pode ser executado no console do seu navegador, mas você deve se atentar as seguintes premissas:
1 – O usuário logado na plataforma deve possuir o papel admin.
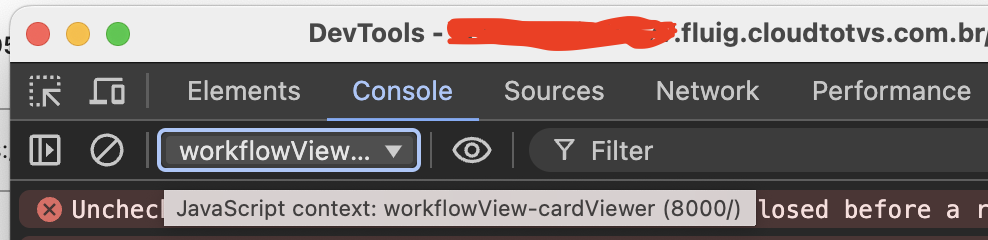
2 – Garantir que o contexto javascript do seu console, esteja apontando para uma pagina do Fluig. Dica: Eu sempre abro uma página de um formulário de processo, e executo lá. Sempre dá certo!

Agora, é só colar o código abaixo, e pressionar ENTER.
var users = [
{
login: "jorgebrigliadori", // Usado para logar na plataforma
firstName: "Jorge",
lastName: "Brigliadori",
fullName: "Jorge Brigliadori",
password: "MinhaSenh@81",
email: "[email protected]"
},
{
login: "mariasilva",
firstName: "Maria",
lastName: "Silva",
fullName: "Maria Silva",
password: "MinhaSenh@82",
email: "[email protected]"
}
// Adicione mais usuários conforme necessário
];
var sucesso = [];
var falhas = [];
async function processarUsuarios() {
for (let i = 0; i < users.length; i++) {
let user = users[i];
try {
await new Promise((resolve) => {
$.ajax({
method: "POST",
url: "https://fluig.minhaempresa.com.br/api/public/wcm/user/create",
contentType: "application/json",
data: JSON.stringify(user),
success: function () {
sucesso.push(user.login);
console.log(`Usuário ${user.login} criado com sucesso.`);
},
error: function () {
falhas.push(user.login);
console.error(`Erro ao criar o usuário ${user.login}`);
},
complete: function () {
resolve(); // Garante que a Promise sempre resolve
}
});
});
} catch (erro) {
console.error(`Erro inesperado:`, erro);
}
// Aguardar 5 segundos antes do próximo usuário
await new Promise(resolve => setTimeout(resolve, 4000));
}
console.log("Processo finalizado!");
}
processarUsuarios()
Em caso de sucesso ou de erro, uma das mensagens será apresentada no console.
Em caso de sucesso, confira no Painel de Controle, se os usuários foram cadastrados corretamente, pois alguns erros como “Login inválido” e/ou “Campo pendentes”, podem ser retornadas da chamada da API.
E ai!? Você gostou do conteúdo de Fluig de hoje? Deixe o seu comentário!
Forte abraço!!!
Fluig é uma marca registrada da Totvs S.A.
